Доступна начиная с версии Minecraft 1.16.100.52.

Можно получить подробную справку по команде, если ввести «/help playanimation».

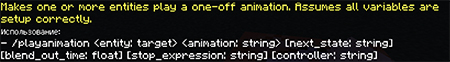
- /playanimation <entity: target> <animation: string> [next_state: string] [blend_out_time: float] [stop_expression: string] [controller: string]
Аргументы
<entity: target> - поможет выбрать игрока или моба для воспроизведения анимации.
<animation: string> - выбор анимации для указанного существа.
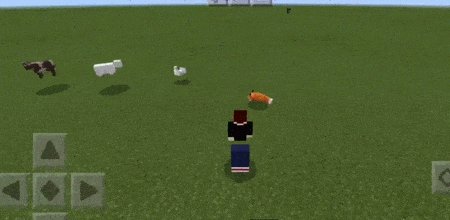
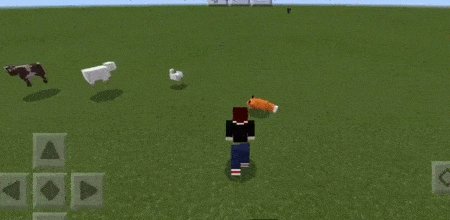
Пример: animation.fox.sleep - ближайшая лиса начнет спать.
[next_state: string] - указывает следующую анимацию. Проигрывается после окончания первой.
[blend_out_time: float] - время действия первой анимации. Задается числом.
[stop_expression: string] - добавит условие, позволяющее остановить первое действие и перейти ко второму.
Пример: !guery.is_on_ground - если моб не на траве, происходит переход.
Все условия начинаются с «!guery»
[controller: string] - добавит контроллер, выключающий анимированные движения, когда это требуется.
Где найти?
- Анимации находятся в корневой папке игры по адресу: resource_pack -> entity -> entity.json.
- Переход ко второй анимации и параметры окончания анимации можно найти: resource_pack -> animation_controller -> entity.json
Для получения файлов, необходимо загрузить ванильный набор ресурсов.
Примеры
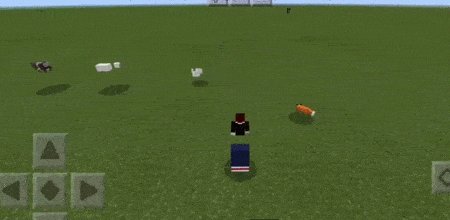
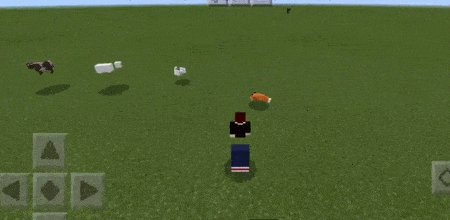
- /playanimation @e animation.fox.sit sleep 2 - лиса начнет плавно садиться, после чего ляжет спать.

- /playanimation @p animation.react_arm_1 - главный герой помашет рукой.

- /playanimation @e animation.creeper.swelling u 8 - забавная анимация, попробуйте!













Спасибо
???